SILKYPIX Developer Studio 8 SE Start Up Guide
5. 画像を調整する(サブコントロール)
5-1. サブコントロール
サブコントロールアイコン
使用目的に応じた様々な機能で調整を行うことができます。アイコンをクリックするとパラメータがフローティングウィンドウとして表示されます。


| 名称 | 概要 | |
|---|---|---|
| 1 | ホワイトバランス微調整 | カラーサークルからホワイトバランスを微調整することができます。 |
| 2 | トーンカーブ | 曲線グラフを使ってコントラストを調整できる機能です。 |
| 3 | ハイライトコントローラ | 白とびした部分の復元や色の調整を行う機能です。 |
| 4 | ファインカラーコントローラ | カラーサークルに割り当てられた色ごとの「色相( 色合い) 」/「彩度( 鮮やかさ) 」/「明度( 明るさ) 」を調整できる機能です。 |
| 5 | レンズ収差補正 | レンズの 歪み/周辺減光 /色のずれを補正する機能です。 |
| 6 | 回転・デジタルシフト | 画像の傾きの補正や、広角レンズの影響による遠近感の調整を行う機能です。 |
| 7 | 現像設定 | Adobe RGBや sRGBなどの色空間 (カラースペース )などの設定を行います。 |
| 8 | スポッティングツール | 画像に写りこんでしまったゴミや不要物を消去する機能です。 |
| 9 | トリミング領域設定 | 画像の一部を切り抜いたり縦横比を変更できる機能です。 |
| 10 | 編集履歴 | 編集の履歴が記録されます。また、任意の編集まで戻ることもできます。 |
5-2. 画像を調整する (サブコントロール )
ホワイトバランス微調整
カラーサークルで指定した色へホワイトバランスをシフトさせ微調整します。









| 1 | 色相 | 色合いを調整します。 |
| 2 | 彩度 | 色の鮮やかさを調整します。 |
| 3 | ホワイトバランスターゲット | マウスで任意の色相/彩度に設定します。 |
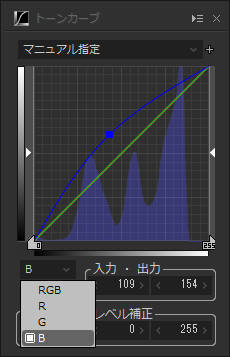
トーンカーブ
グラフ上に曲線を描くことでコントラストを調整します。

| 1 | トーンカーブ | マウスでクリックすると6. 「構成点」が追加されます。 |
| 2 | レベル補正 | 左右に動かすことでハイライト/シャドーレベルを調整します。 |
| 3 | チャネル | RGB/R/G/Bのチャネルを選択できます。 |
| 4 | 自動レベル補正 | 画像を評価し、自動でレベル補正を行います。 |
| 5 | 構成点追加 | プレビュー画面の指定した部分で6. 「構成点」が追加できます。 |
| 6 | 構成点 | マウスで動かすことでトーンを変更できます。右クリックで消去できます。 |
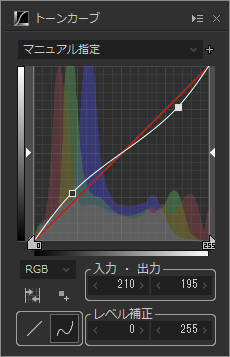
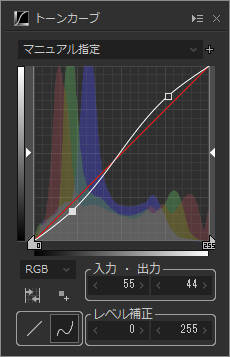
1. RGBトーンカーブ
グラフ上に曲線を描くことでコントラストを調整します。






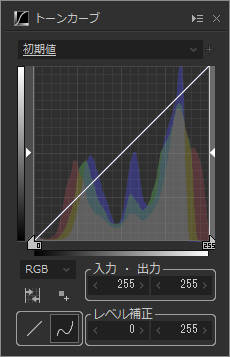
低コントラスト


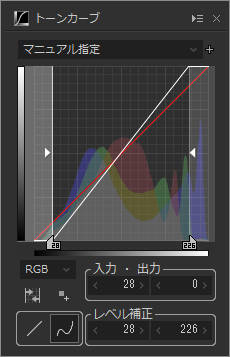
高コントラスト
2. レベル補正
ハイライト/シャドーレベルを調整します。





レベル補正
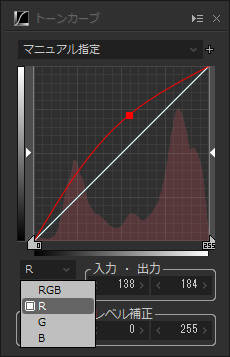
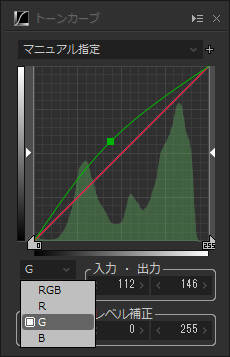
3. RGBチャネル
RGBチャネルのトーンをそれぞれ調整します。





Rチャネル


Gチャネル


Bチャネル
4. 構成点追加
プレビュー画面上で指定した部分でトーンカーブ上に構成点を追加します。

1. 「構成点追加」ボタンをクリックしマウスカーソルをプレビュー画面上に移動するとマウスカーソルがスポイトの形になります。その状態で、2.「調整したい場所で左クリック」すると3.「トーンカーブ上に構成点が追加」されます。
ハイライトコントローラ
白とびした部分の色を調整します。

| 1 | 色彩/輝度重視 | 色が飽和した部分の色を再現するか明るさを再現するかを調整します。 |
| 2 | 彩度/色相重視 | 色彩重視の場合、鮮やかさを重視するか、色相を重視するかを調整します。 |
| 3 | 明部補償 | 白とびした部分をグレーの階調で再現します。 |
| 4 | ダイナミックレンジ | 白とびした部分の色や階調を復元します。 |
1. 色彩/輝度重視
RGB情報のうち、どれかが飽和していると正しい色が再現できません。色彩/輝度重視では飽和した部分の色を再現するのか明るさを再現するのかを調整します。


色彩重視




輝度重視


2. 彩度/色相重視
彩度/色相重視では飽和した部分の鮮やかさを優先して再現するのか、色相を優先して再現するのかを調整します。


彩度重視




色相重視


3. ダイナミックレンジ (DR拡張 )
白とびした部分の色や階調を復元します。





ファインカラーコントローラ
カラーサークルで指定した色ごとに「色相/彩度/明度」を調整できます。

| 1 | 調整色相 | 調整する色を選択します。 |
| 2 | 色相 | 1. 「調整色相」で選択した色の色合いを調整します。 |
| 3 | 彩度 | 1. 「調整色相」で選択した色の鮮やかさを調整します。 |
| 4 | 明度 | 1. 「調整色相」で選択した色の明るさを調整します。 |
| 5 | カラーサークル | カラーサークル上の操作点を動かして調整します。 |
調整例
調整前画像

 1. 「緑」に青味を足し、鮮やかに明るく調整した例
1. 「緑」に青味を足し、鮮やかに明るく調整した例


 2. 「黄色」を鮮やかにし、暗く調整した例
2. 「黄色」を鮮やかにし、暗く調整した例


 3. 「赤」を鮮やかに明るく調整した例
3. 「赤」を鮮やかに明るく調整した例


レンズ収差補正
レンズの収差による「周辺減光/歪み/色ずれ」を補正します。



| 1 | シェーディング | 周辺減光を補正します。 |
| 2 | ディストーション | レンズの歪みを補正します。 |
| 3 | 倍率色収差 | 被写体の輪郭に発生する赤や緑の色ずれを補正します。 |
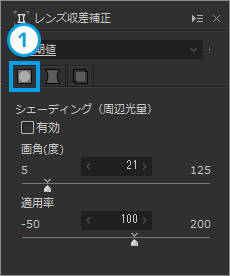
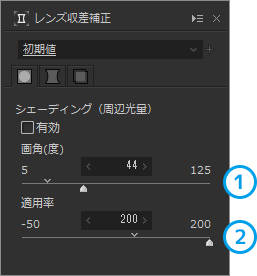
1. シェーディング
周辺減光を補正します。




| 1 | 画角 | レンズの画角で補正範囲を調整します。 |
| 2 | 適用率 | 周辺の明るさの補正量を調整します。 |
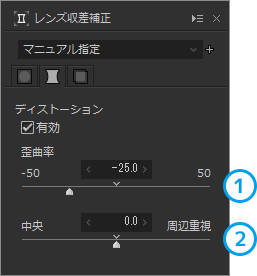
2. ディストーション
レンズの歪みを調整します。




| 1 | 歪曲率 | 歪みの補正量を調整します。 |
| 2 | 中央/周辺重視 | 歪みの補正を中央部を重視するか周辺部を重視するかを決定します。 |
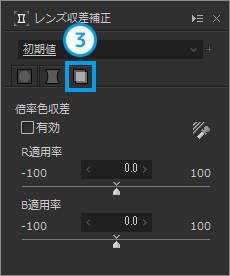
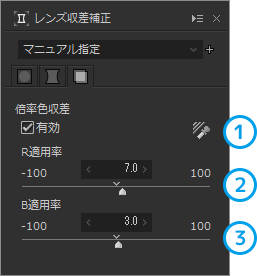
3. 倍率色収差
被写体の輪郭に発生する赤や緑の色ずれを補正します。





| 1 | 倍率色収差補正ツール | 色ずれが大きな部分を指定することで倍率色収差を補正します。 |
| 2 | R適用率 | 赤の色ずれを補正します。 |
| 3 | B適用率 | 青の色ずれを補正します。 |
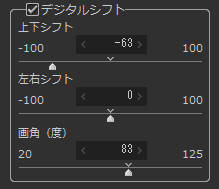
回転・デジタルシフト
画像の傾きや遠近感の調整を行います。

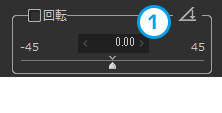
| 1 | 回転ツール | 垂直や水平にしたい部分をマウスでドラッグすることで画像の傾きを補正します。 |
| 2 | 回転 | 画像の傾きを補正します。 |
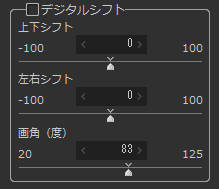
| 3 | 上下シフト | 上下の遠近感を補正します。 |
| 4 | 左右シフト | 左右の遠近感を補正します。 |
| 5 | 画角 | デジタルシフトの結果が横長、もしくは縦長な場合に調整します。 |
1. 回転ツール・回転
1. 「回転ツール」のアイコンをクリックし、プレビュー画面上の垂直や水平にしたい部分をマウスでドラッグすることで画像の傾きを補正します。2.「回転スライダー」で傾きを微調整します。





2. デジタルシフト
遠近感による画像の歪みを補正します。以下は上下シフトの例です。





現像設定
sRGBや AdobeRGBのカラースペースなどを設定します。

| 1 | プロテクト | パラメータの編集をロックします。 |
| 2 | JPEG/TIFFを現像対象とする | JPEGや TIFFを現像処理の対象にするかどうかの設定を切り替えます。 |
| 3 | 現像予約 | 選択された画像を現像予約します。 |
| 4 | 1コマ現像 | 選択された画像をJPEGやTIFFに変換します。 |
| 5 | デモザイク精鋭度 | 現像時のピクセル分解の精緻さを決めます。初期値は撮影時の ISO感度に応じて変化します。 |
| 6 | 入力カラースペース | 編集対象が JPEGや TIFFの場合カラースペースを選択できます。 |
| 7 | 出力カラースペース | JPEGやTIFF出力 (JPEGやTIFFに変換 )の際のカラースペースをsRGBまたは AdobeRGBから選択できます。 |
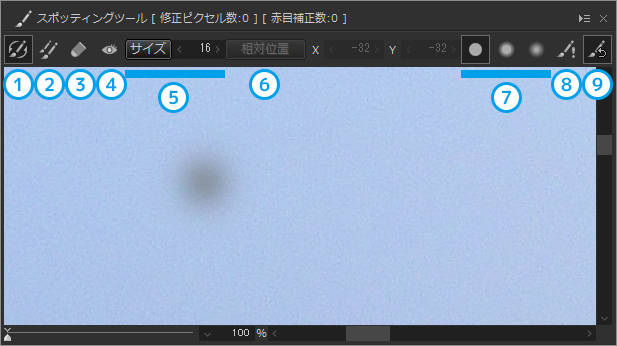
スポッティングツール
イメージセンサーに付着し、画像に写り込んでしまったゴミを消去します。




| 1 | 自動消去 | クリックした周辺の画像情報を参照してゴミを自動消去します。 |
| 2 | コピー | 指定した任意の場所からコピーしてゴミを消去します。 |
| 3 | 消しゴム | クリックした場所の修正を元に戻します。 |
| 4 | 赤目補正 | ストロボにより赤目になってしまった場所をクリックすると自動補正します。 |
| 5 | サイズ | 修正範囲の大きさを指定します。 |
| 6 | 相対位置 | コピーの場合にコピー元とコピー先の位置関係を変更します。 |
| 7 | 効果 | 修正範囲のエッジの強さを変更します。 |
| 8 | スポッティング領域の強調表示 | 修正した場所を強調表示します。 |
| 9 | スポッティング領域の初期化 | 修正を初期化します。 |
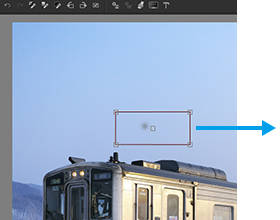
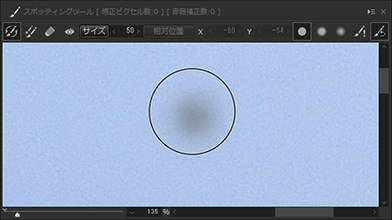
1. ゴミのある位置まで移動する
プレビュー画面上に表示される枠をゴミのある位置まで移動させます。枠を移動させるには中心の□をマウスでドラッグします。


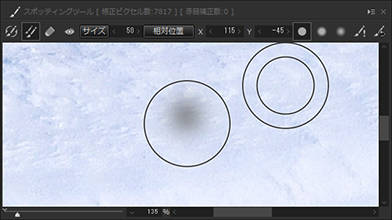
2. 自動消去
ゴミの大きさに○のサイズを合わせクリックすると周辺の画像情報を参照しゴミを自動消去します。




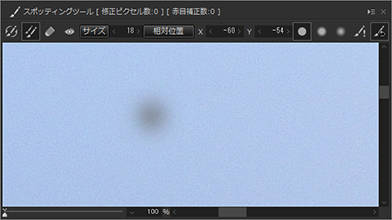
3. コピー
◎の場所の絵柄をコピーし、○に貼り付けることでゴミを消去します。◎と○の位置は相対位置ボタンで変更することができます。また、Ctrlキーを押している間も◎と○の位置関係を変更することができます。




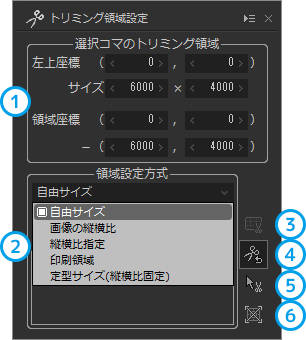
トリミング領域設定
指定した大きさや縦横の比率に画像を切り抜きます。




| 1 | 選択コマのトリミング領域 | トリミング領域や画像の大きさを数値で表示または設定します。 |
| 2 | 領域設定方式 | 選択された縦横比 (アスペクト )を保ったままトリミングします。 |
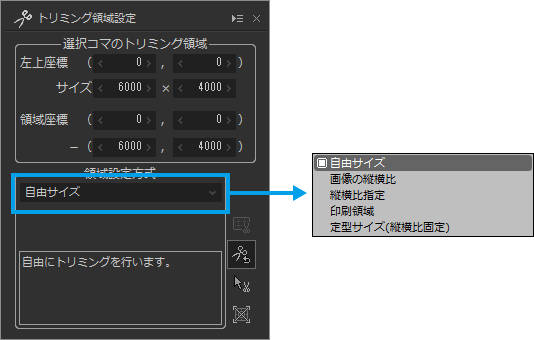
| 自由サイズ | 自由な縦横比でトリミング領域を設定します。 | |
| 画像の縦横比 | 画像の縦横比を維持してトリミング領域を設定します。 | |
| 縦横比指定 | 任意に設定した縦横比 (アスペクト )でトリミング領域を設定します。 | |
| 印刷領域 | プリンターで選択されている印刷用紙の縦横比でトリミング領域を設定します。 | |
| 定型サイズ (縦横比固定 ) | リストに用意された標準的なサイズの縦横比でトリミング領域を設定します。 | |
| 3 | トリミング適用 | 領域設定方式が変更された場合その設定を適用します。 |
| 4 | トリミング解除 | トリミング領域を初期状態に戻します。 |
| 5 | トリミングツール | プレビュー画像上でマウスをドラッグしてトリミング領域を設定します。 |
| 6 | トリミング拡張 | RAWデータに記録されている領域全てをトリミング対象とします。 |
1. トリミング領域設定方式を選択する
トリミングする画像の縦横比の指定方法を選択します。

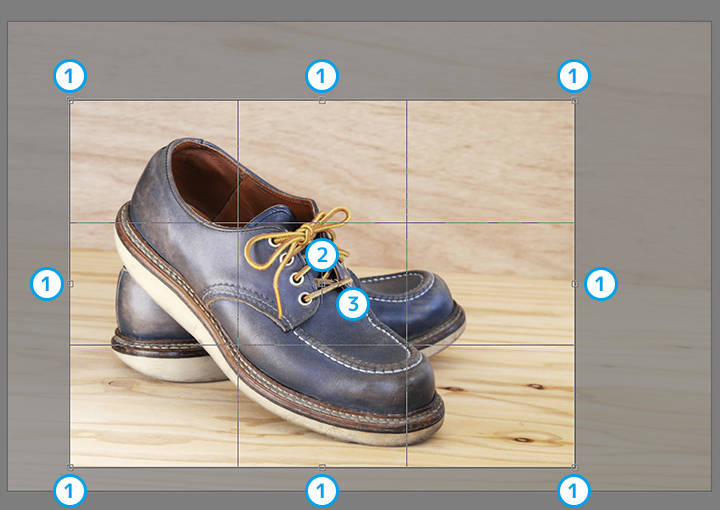
2. トリミング領域を設定する
プレビュー画面上でトリミングする領域を設定します。

| 1 | 領域設定ハンドル | マウスでドラッグし、領域を設定します。 |
| 2 | 領域移動ハンドル | マウスでドラッグし、領域の中心を移動します。 |
| 3 | 領域回転ハンドル | マウスでクリックし、領域を 90度回転します。 |
編集履歴
指定した過去の調整作業まで戻ることができます。編集履歴はアプリケーション終了まで有効です。

| 1 | 履歴の選択 | 編集履歴が記録されます。クリックした作業まで戻ることができます。 |
| 2 | 履歴のグループ | 同一カテゴリーの編集を行った場合はグループとして下の階層に履歴が保存されます。 |
| 3 | 履歴の保護 | 編集履歴は規定量を超えると削除されます。履歴を保護しておくと特定の編集内容を保護することができます。 |
| 4 | 履歴を戻す・進める | 「1」の編集状態を戻したり進めたりすることができます。 |




Copyright (C) Adwaa Co.,Ltd. 2004-2025. All Rights Reserved.